ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
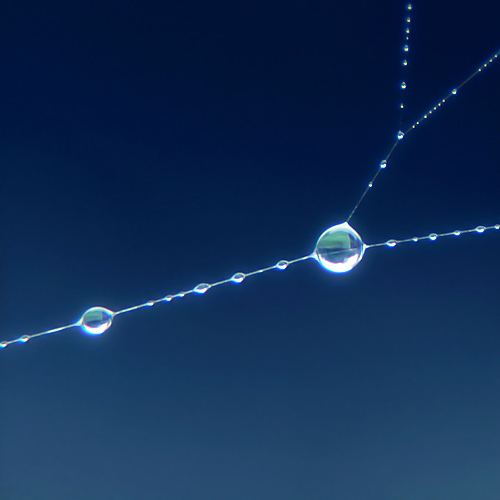
Water drops on spider web.
Image size
500x500px 81.32 KB
Make
Canon
Model
Canon EOS DIGITAL REBEL XTi
Shutter Speed
1/60 second
Aperture
F/9.0
Focal Length
90 mm
ISO Speed
200
Date Taken
Aug 21, 2009, 11:04:25 AM
© 2009 - 2024 Kik-un-riz
Comments10
Join the community to add your comment. Already a deviant? Log In
I love the gradients you have on this image, it's subtle, beautiful, and above all, powerful. The image I'm getting is that moment just before the last second of light disappear, dusk. That fact that the beads of water caught on the spider web are in fact glowing give the image a very mystical quality. You've captured a brilliant photo here, the drops are of various sizes, there's some gentle, yet entrancing colours, I'm going to have some trouble giving a fair critique on this deviation <img src="e.deviantart.net/emoticons/w/w…" width="15" height="15" alt="
I must add however, that in the top right hand corner, there's a string of small dots that appear yellowish, almost throwing off the whole image, but don't worry, it's not too distracting. There's a easy way to fix this in photoshop using hue/saturation, there's a few tutorials here on DeviantART I can give links to if you're interested.
I'm enjoying the fact that it's a simple, but effective deviation, you don't see them too often on DeviantART (either that or I'm not looking hard enough <img src="e.deviantart.net/emoticons/w/w…" width="15" height="15" alt="